

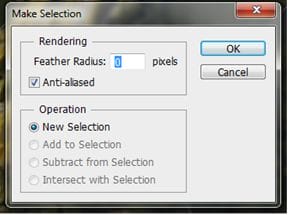
Now select the Pen Tool(Shortcut: P) and make a random selection in a random part of the island. Then, right click it and select Make Selection. Leave the Feather Radius at 0px. Here’s one example:



Now hit Ctrl/Cmd+C to copy it, go back to our project, and hit Ctrl/Cmd+V to paste it. Make sure that you’re pasting it above all the other layers.

We’re going to build our cave using these small pieces of the island stock. The first thing you should do after placing a new piece in the project is to drag it to the right place with the Move Tool (Shortcut:V) and create a layer mask for it (we did that a couple of times already).
After that, select the Brush Tool (Shortcut:B), and use black to hide some parts of the piece that you just added. Remember to change the opacity of the brush when painting different parts of this rock, just like that:

Here is the result of the first piece that we added:

We’re going to repeat this process until the cave is complete (I know, it will be a little tedious but bear with me here). So go back to the island stock tab, use the Pen Tool to select another part of it.

Then copy and paste this other piece into our project. If you’re not happy with the piece that you selected, you can try to modify it with the Free Transform Tool. Hit Ctrl/Cmd+T (or go to Edit – > Free Transform) to use the Free Transform Tool. Once you’ve done that, you can use it to rotate, resize or move your image.
· To move the image, just click anywhere inside the rectangle and drag it someplace else
· To rotate the image, click anywhere outside the rectangle and drag it around the image
· To resize the image, click in one of the corners of the rectangle and drag it. To maintain the proportion while doing this, just hold the Shift key during this process.

After some resizing, rotating, and the creation of a layer mask, here’s he result of my second piece of the cave.

Few tips about this process:
· You can use one piece more than one time if you want to, just duplicate it and it will be like a new piece. To duplicate a layer you can: use the shortcut Ctrl/Cmd+J; drag the layer to the sixth button of the layers panel; go to Layer -> Duplicate layer.
29 responses to “Create a Surreal Photo Manipulation of a Monk in the Caves”
-
Good job Awesome work
-
u’re wron
-
-
Beautifully done.
-
Love this TUT! it took me a couple of hours but well worth the end result. Great job!
-
Please re uploaded PSD file because when i click on download showing 404 error, this is best work for me i want check how did you do this
-
Thanks a lot, I learn a lot form this tutorrials
-
Wow. Thank you for sharing this experience with us………..and for the challenge.
-
Thanks for this great tutorial. One of the best I found so far. But I do have a question, since one step doesn’t work out like it should. I have finished the cave and put the layers in a Group Folder as the tutorial says. The next step would be the cave lighting layer. But when I try to create it, Photoshop won’t let me add a clipping mask. For some reason it won’t do that above a group folder. To help myself I merged all cave layers into one, that way it works, but of course I can’t change any details now, which is a bit annoying. I would be glad if you or someone else could tell me what I’ve been doing wrong. I use Photoshop CS4.
-
Hey man. Thank you so much for this awesome tutorial; thanks for being so specifici with everything. Here is what I did following your instructions, hope you like it:
Regards from Mexico.
-
Excellent tutorial! I can’t believe I did it! Thank you for such perfect instructions! I learned a lot!
-
nice
-
Very nice examples. Thanks.
-
i love u jerry
muawwwwww!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
tzup@x!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! -
Oh great! Thank you.
-
Great tutorial =)
Thanks a lot !Here’s my try : http://gohusdesign.com/surreal.html (in the bottom of the page)
-
Thanks Man, Good tutorial it really help with some techniques i already knew and did know :P Thanks!
-
Great tutorial. I loved it, and my end result turned out really well. I learned a tonne about layer masks so thank you :D
-
This worked ! Could do it as a beginner. Neat description. Great tutorials.Thank you!
-
A bit cheating with the cube but it works. Proper way is to create a cube with isometric transforms.
-
<3 <3 <3
I love your tuts!! -
AWESOME
-
Thank you for your tutoring.I am very appreciate your time.
Wish you and your family have wonderful weekend.
-
Awesome tutorial…keep them coming..Thanks
-
Terrific tutorials, as ALWAYS!
And trust me, a lot of users see your tutorials, even if they don’t leave feedback.
Thanks, as always!
-
I always learn something from the great Photoshop Tutorials here.
-
On the part where you pick random parts from the island, you should have placed the layer inside the main PSD & use layer masks. Duplicate layer, paint in layer mask, repeat.
-
Better vextor mask to cut out than layer mask to fading edge
-
-
One of the best tutorials- very detailed. Thanks a lot.
-
Awesome work!!!!


Leave a Reply