
When you’re done, go to Layers Palette, pick Hue/Saturation. This should automatically get into shape of your selection. Then adjust it as shown below and hit Ctrl+Alt+G for clipping mask.

Step 28
Now recall that selection again.

Step 29
While having this selection active go to Layers Palette and now select Color Balance. Again it will auto fit the selection masking out everything outside it. Hit Ctrl+Alt+G for clipping mask and apply the same values as shown below.

Step 30
Now create another layer on the top, use clipping mask – Ctrl+Alt+G. Change its blending mode to Soft Light and pick light yellow color #ffed9a. Then select Brush Tool (B), set its Opacity to 100%, Flow to 5% and Hardness to 0% and paint (as indicated) to cast a bit of light.

Step 31
Repeat the same process as in previous step, but this time use new layer with Overlay blending mode and paint with white color. This should stregthen the effect.

Step 32
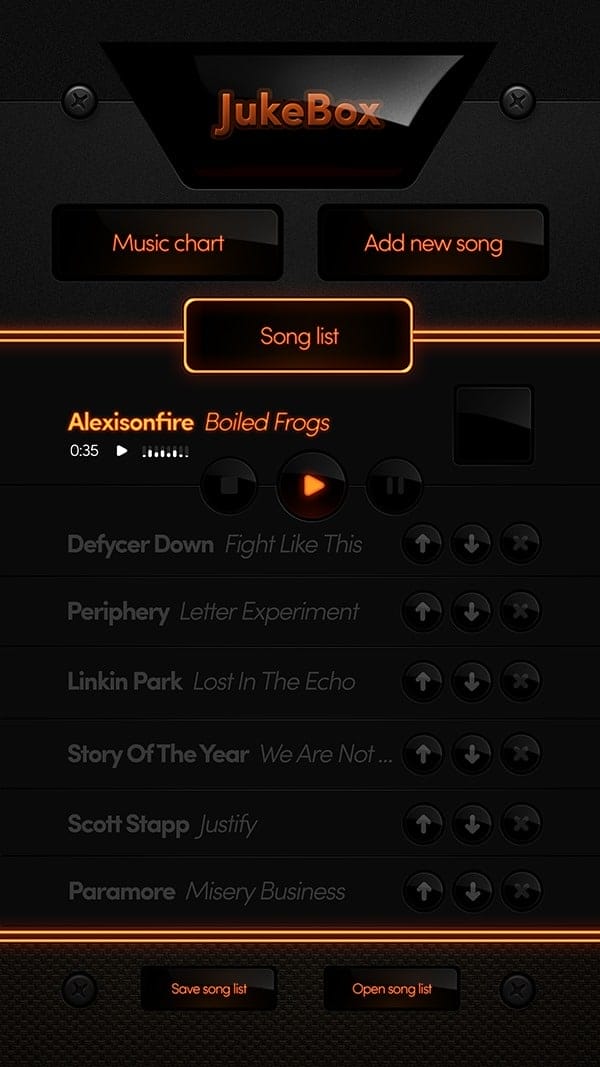
Merge all the speaker layers into one (select them all and hit Ctrl+E) and duplicate (Ctrl+J) it 3 more times. Then position it as shown below.

Step 33
Next grab Rectangle Tool (U) and draw a big dark grey (#2d2d2d) shape from below the buttons to the very bottom of the canvas. Lower its Opacity to around 80%, so it look something like the image below.

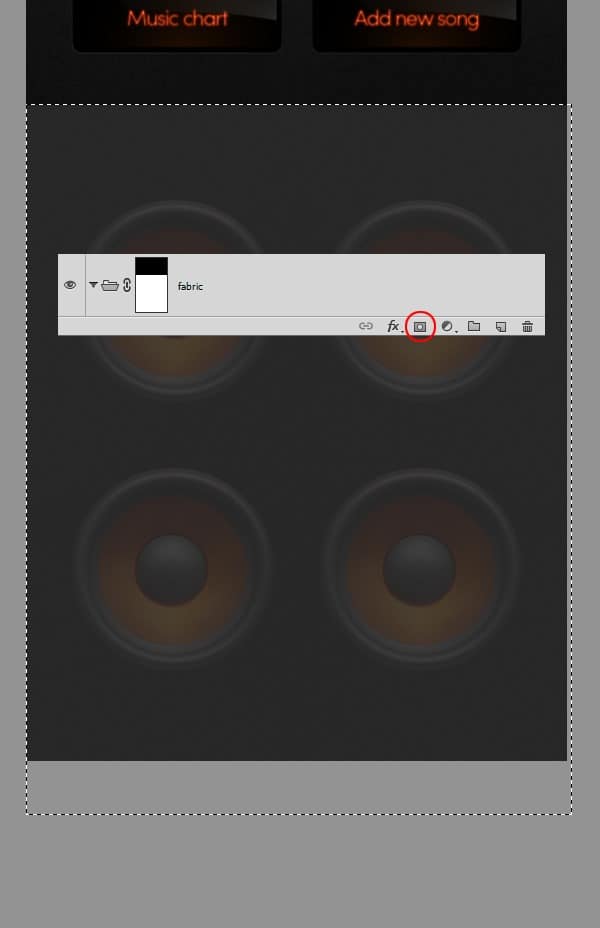
Next go to Layers Palette and create a new layer group, name it “fabric”. Recall the selection by holding Ctrl and leftclicking on the shape layer’s thumbnail. Then click on Layer Mask icon in Layers Palette (as indicated below).
This will automatically mask out everything that’s not in our selection. And now everything you throw into that group will only affect that area of our selection. So first put that grey shape layer in that group.

Step 34
Remember that we will be working in that group now, so make sure you put everything inside there. Now open the fabric texture, put it in “fabric” group. Set its Opacity to 80% and change the Blending Mode to Screen.
If the texture is not big enough to fit your canvas, just duplicate (Ctrl+J) it few times and connect the tiles to make the pattern bigger – the texture is seamless, it should easily connect.
15 responses to “How to Create a Beautiful Audio App User Interface”
-
Thank you
-
The instructional exercise was extremely useful… Here I figured out how to make a UI of an applications. I’m extremely grateful to you.
-
Sensacional
-
Great
-
This tutorial was really helpful… Here I learned how to make an user interface of an apps. I’m really thankful to you.
-
Helo Wojciech,
Great. Only with elements of Photoshop this strong statement. And–an insane fleiss work.
-
alexisonfire YEAH!
-
this is cool
-
-
Nice technique. Really useful…thanks for the post…
-
Great job! Interesting process, love to make it.!
-
good job but it dificult for me
-
i want to learn photoshop so that i can also share it with others
-
can you plz send me some ps shortcuts on my email id.
-
I want to learn Photoshop and wave page dissing. I am very happy to see your system.
-
I want learn all posses of Photoshop. If you share with me by bangla language, I will very pleased.I also want to learn wave page dissing


Leave a Reply