Create this surreal scene of a monk and a floating sphere. This tutorial will teach you how to create a cave by transforming and merging different rock parts, easily create ropes in the form of a 3D cube using a 3D cube image as a reference, and creating a mountain scene peaking above the breathtaking clouds.
Preview of Final Results

Tutorial Resources
- Mountains– Sxc
- Field– Sxc(Alternative)
- Sky– wyldangel-stock
- Sky2 – Skybase-stock
- LittleIsland– mindCollision-stock
- Rope– slavetofashion69-stock
- Monk– Public Domain Pictures
- Planet– resurgere-stock
- 3D Cube– thedevstudio-stock
- Knot– allysahsadie-stock
- Texture 1– insan-stock
- Texture 2– wojtar-stock
Step 1: Creating a new photoshop file
Create a new photoshop file using the settings indicated in the picture below. I named my file “Surreal Manipulation Tutorial” but that’s up to you.

Step 2: Adding the clouds and the sky
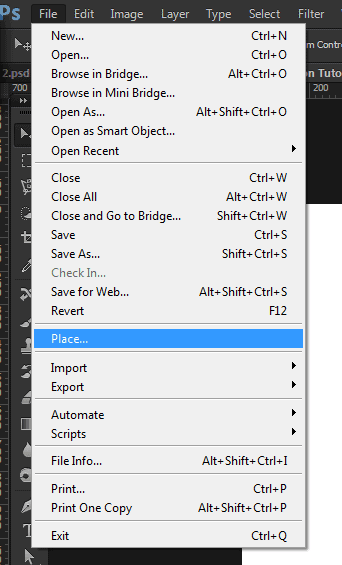
Let’s start off adding the sky to our manipulation. Go to File – > Place, and choose the “Sky2” image, mentioned in the resources of this tutorial.

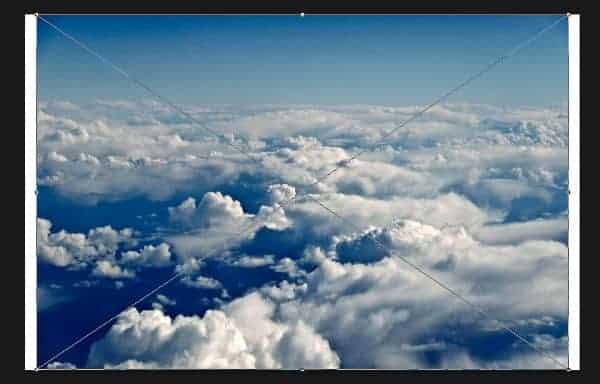
If everything went well, this is what you should see in your screen:

Now click anywhere in the image, hold the Shift key (so it will translate only in one axis at the time) and drag it a little bit down.

To confirm the changes just hit Enter, or click in that little check sign on the top bar:

Now repeat the process to our second cloud stock (I called it Sky on the resources list). Place the image(File->Place) and drag it down while holding the Shift key again.

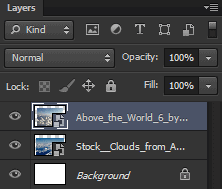
This is how your layers panel should be looking like so far:

Let’s add one more image before we start the manipulation. Place the “Field” image (File -> Place) and drag it past the top part of our canvas.

And here’s the four layers we should have so far:

Maybe you don’t have the Background layer, but if you do, you can delete it now because we won’t be using it. Just click it and drag it to the rubbish bin.

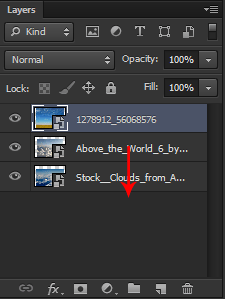
Now place the last image we added (the Field) behind our cloud layers. Just click and drag it to the end of our layers panel.

While we’re at it, let’s also rename all the layers so far so we don’t get lost in the manipulation process. Double click the name of a layer to change it.

By the end of this step, this is what your canvas should be looking like:

Step 3: Adjusting the clouds and the sky
It’s looking pretty bad so far, right? But don’t worry, we’ll fix that. Create a layer mask in the “Cloud 2” layer by clicking in the button that looks like a camera on the layers panel.
29 responses to “Create a Surreal Photo Manipulation of a Monk in the Caves”
-
Good job Awesome work
-
u’re wron
-
-
Beautifully done.
-
Love this TUT! it took me a couple of hours but well worth the end result. Great job!
-
Please re uploaded PSD file because when i click on download showing 404 error, this is best work for me i want check how did you do this
-
Thanks a lot, I learn a lot form this tutorrials
-
Wow. Thank you for sharing this experience with us………..and for the challenge.
-
Thanks for this great tutorial. One of the best I found so far. But I do have a question, since one step doesn’t work out like it should. I have finished the cave and put the layers in a Group Folder as the tutorial says. The next step would be the cave lighting layer. But when I try to create it, Photoshop won’t let me add a clipping mask. For some reason it won’t do that above a group folder. To help myself I merged all cave layers into one, that way it works, but of course I can’t change any details now, which is a bit annoying. I would be glad if you or someone else could tell me what I’ve been doing wrong. I use Photoshop CS4.
-
Hey man. Thank you so much for this awesome tutorial; thanks for being so specifici with everything. Here is what I did following your instructions, hope you like it:
Regards from Mexico.
-
Excellent tutorial! I can’t believe I did it! Thank you for such perfect instructions! I learned a lot!
-
nice
-
Very nice examples. Thanks.
-
i love u jerry
muawwwwww!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
tzup@x!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! -
Oh great! Thank you.
-
Great tutorial =)
Thanks a lot !Here’s my try : http://gohusdesign.com/surreal.html (in the bottom of the page)
-
Thanks Man, Good tutorial it really help with some techniques i already knew and did know :P Thanks!
-
Great tutorial. I loved it, and my end result turned out really well. I learned a tonne about layer masks so thank you :D
-
This worked ! Could do it as a beginner. Neat description. Great tutorials.Thank you!
-
A bit cheating with the cube but it works. Proper way is to create a cube with isometric transforms.
-
<3 <3 <3
I love your tuts!! -
AWESOME
-
Thank you for your tutoring.I am very appreciate your time.
Wish you and your family have wonderful weekend.
-
Awesome tutorial…keep them coming..Thanks
-
Terrific tutorials, as ALWAYS!
And trust me, a lot of users see your tutorials, even if they don’t leave feedback.
Thanks, as always!
-
I always learn something from the great Photoshop Tutorials here.
-
On the part where you pick random parts from the island, you should have placed the layer inside the main PSD & use layer masks. Duplicate layer, paint in layer mask, repeat.
-
Better vextor mask to cut out than layer mask to fading edge
-
-
One of the best tutorials- very detailed. Thanks a lot.
-
Awesome work!!!!


Leave a Reply