Learn how to create a surreal photo manipulation with an invisible man. This tutorial will teach you how to blend different images together, create realistic shadows, and paint light reflections in your image.
Preview of Final Results

Surreal Scene Photoshop Tutorial
Tutorial Resources
- Underwater Bubble Brushes – morganbw
- Light Beam Brushes – redheadstock
- Cave – evelivesey
- Desert – timewizardstock
- Underwater –acaca shtraumf
- Underwater 2 – winkstock
- Fish Pack – kuschelirmel-stock
- Water Lily 1 – twins72
- Water Lily 2 – sadakokuramizu-stock
- Water Lily 3 – fa-stock
- Water Lily 4 – pixstixstock
- Tropical Plant – ingwellritter-stock
- Hummingbird – pixievamp-stock
- Pirate Ship – moonchilde-stock
- Planet – stock7000
- Sky – vividlight
- Torch – gorilla-ink
- Pedestal – mysticrainbowstock
- Tree Stump – pockystock
- Girl 1 – spindlegoats-stock
- Girl 2 – faestock
- Invisible Man – sxc.hu
Step 1: Create a new Photoshop File
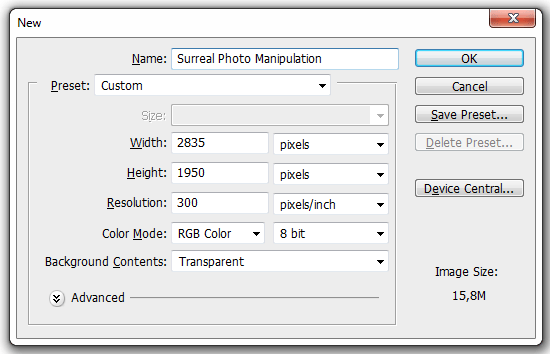
Create a new file in photoshop using these settings:
- Width: 2835px
- Height: 1950px
- Resolution: 300px/inch

Step 2: Add the Cave
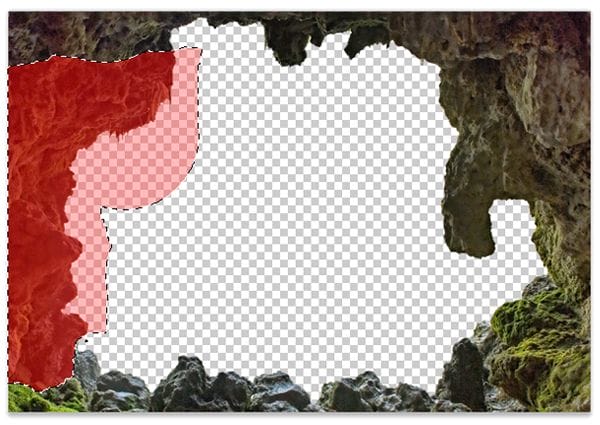
Open the cave stock and select the cave using the Quick Selection Tool (Shortcut: W). Here’s a few tips on how to make selections with the Quick Selection Tool, you’ll use them a lot throughout the tutorial:
- Clicking anywhere in the canvas with the Quick Selection Tool will add to the selection
- Holding Alt/Option and clicking will subtract the selection
- You can quickly change the size of your brush holding Alt/Option, clicking anywhere in the canvas with the right mouse button, and dragging to the left to decrease the size of the brush, and to the right to increase it (you can use this technique with any tool that uses a brush)
- To quickly use the Zoom Tool, hold the Z key, click with the left mouse button in the canvas and drag the mouse to the left to zoom out and to the right to zoom in. When you stop holding Z, you’ll return to the tool you were using before
The result of my selection is painted with red in the image below (I’ll always show my selections painted in light red).

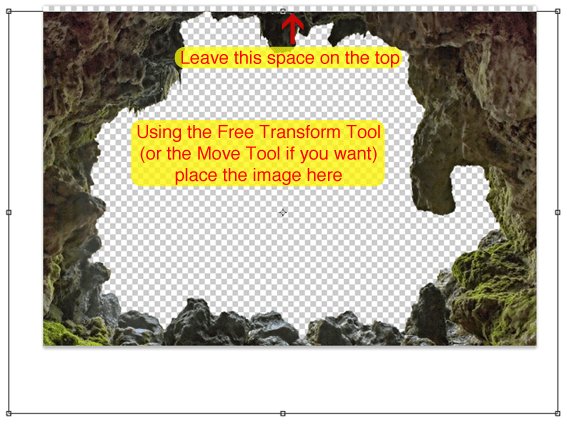
Copy and paste the cave into our project and use the Free Transform Tool (Shortcut: Ctrl/Cmd+T) to adjust it in our project (see image below).
- You can also use the Move Tool (Shortcut: V) to move the cave, but if you use the Free Transform Tool you can use the image below as reference.

Now select the Rectangular/Marquee Tool (Shortcut: M) and make a selection on the top blank space of our image (see image below for reference).

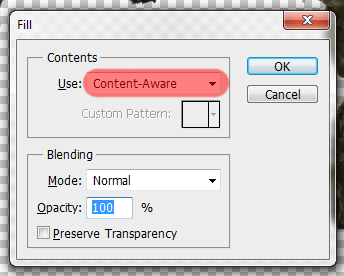
Press Shift+F5 to open the Fill window and select Content-Aware.
- After you’re done with your selection, press Ctrl/Cmd+D to deselect your current selection

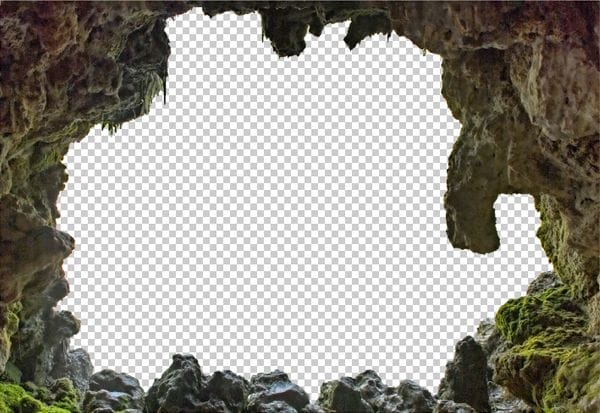
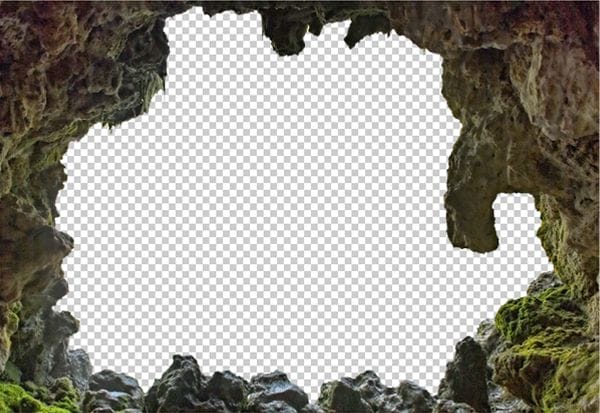
And here is the result:

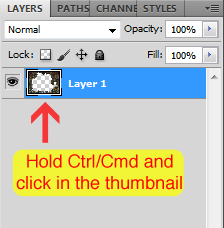
To fix some problems with the edges, Hold Ctrl/Cmd and click in the thumbnail of the Layer 1.

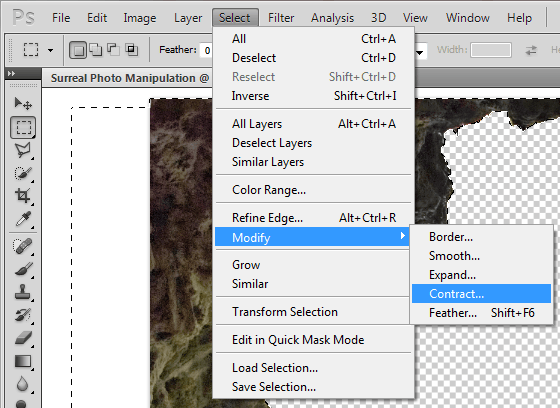
Then go to Select > Modify > Contract and set the contract value to 5px.


Reverse the selection by pressing Ctrl/Cmd+Shift+I and then hit Delete to erase a little bit of the edges. You probably won’t be able to see the results in the image below, but If you followed the steps correctly your edges should be fixed now.

Now make a selection of the left side of the cave using the Quick Selection Tool (Shortcut: W), then copy (Ctrl/Cmd+C) and paste (Ctrl/Cmd+V) into our project.


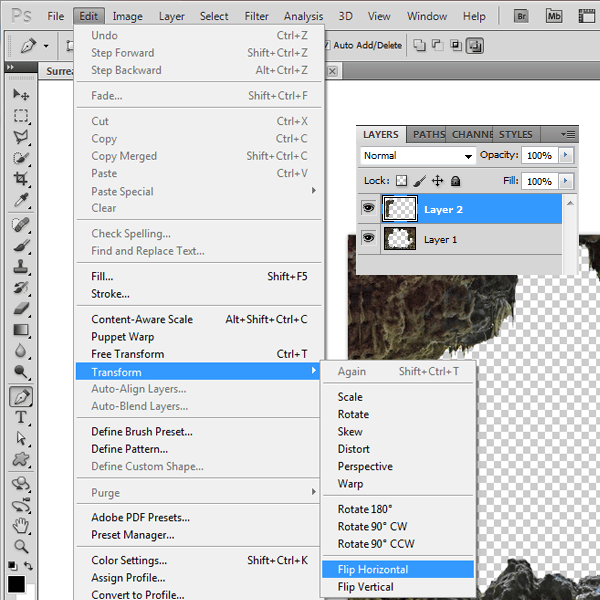
With the Layer 2 selected, go to Edit > Tranform > Flip Horizontal.

Select the Move Tool (Shotcut: V) and move the cave part (Layer 2) to the right side of our image.

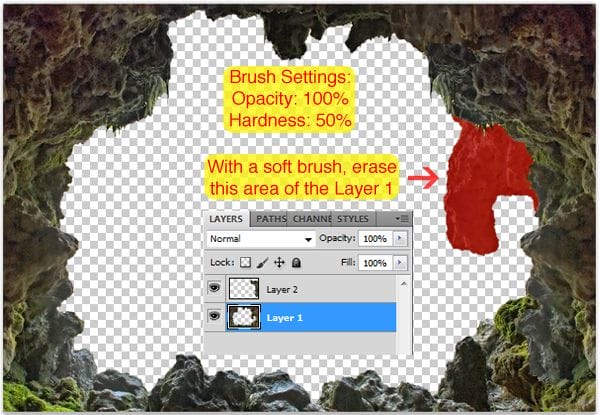
Now let’s erase the part of the cave we don’t want. To do that, select the Layer 1 and use the eraser (Shortcut: E) to delete the red part of the cave in the image below. Here are some notes when dealing with brushs:
- To change the hardness of a brush, click with the right mouse button anywhere in your project and change the Hardness value
- To change the opacity of a brush, just change the Opacity value on the toolbar at the top of your screen (it will only appear when you are using a brush)

Go back to the Layer 2 and erase some areas as well (see image below for reference).
10 responses to “How to Create a Surreal Scene with an Invisible Man Inside a Mystic Cave”
-
Some of these tutorials are extremely good, magazine like. Thanks for sharing!
-
Excellent tutorial. Easy to follow and very, very informative. Thanks for the knowledge.
-
I did thank you. It took a while but after a while I got the hang of it.
-
excellent work
-
buen trabajo amigo
-
good work
-
nice
-
Cool tutorial…got to learn a lot of things… Thanks a lot… :)
-
thanks, glad you like it =D
-


Leave a Reply