
Now press Ctrl/Command + 0 to see the whole selected area, and while holding Shift, click and drag the bottom right corner of the sky image until it matches the width of our canvas.

Once the widths are the same, place the image in the canvas using the image below as reference:

So far your image should look like this:

Now that the image is in place, we’re going to get rid of those logos. Select the Quick Selection Tool (or press W) and make a rough selection around the bottom logo.

Now let Photoshop do the hard work for you, press Shift + F5, select Content-Aware and click OK.


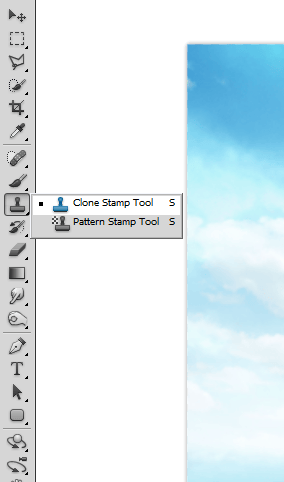
To erase the upper logo we’re going to use the Clone Stamp Tool. Select it (or press S) and click anywhere in the canvas with the right mouse button to change the settings of the brush. The brush size should be 500px and the hardness 0%.


Now use the Clone Stamp Tool to clone the area in the right (Alt/Option+click) into the logo (click and drag) like shown in the image below:

Your image should now look similar to this one:

Now we’re going to add a vignette and some lens correction to the background. Go to Filter > Lens Correction, click in the Custom tab, set the Amount to -25, Remove Distortion to +25 and Horizontal Perspective to -10.


Your image should now look like this:

Step 3: Changing the background colors
In this tutorial we’re going to add all the adjustment layers non-destructively by clicking in the “Create new fill or adjustment layer” like shown in the image below:

Using this technique, add a Curves Adjustment Layer going to ‘Create new fill or adjustment layer’ > Curves and change the RGB line based on the image below.


We don’t want the sky to be brighter, only the ocean, so we’re going to change the layer mask of the adjustment layer. Click on the layer mask of the Curves adjustment layer, select a soft brush and paint the sky with black to hide the adjustment layer in that area. Some quick tips:
- Press D on your keyboard to return the colors of your palette back to Black and White
- When painting a layer mask, black will hide the layer, and white will reveal it again
- If you make a mistake while painting a layer mask, you just have to paint the area where you made the mistake with white again
- You can quickly change between your background and foreground color by pressing X
- To hide a layer mask, hold the Shift key and click on the mask. Do the same thing if you want to reveal it again

You should now have something like this:

Now we’re going to change the sky a little bit. Add an Exposure Adjustment Layer non-destructively and set the Exposure to -20, the Offset to -0,15, and the Gamma Correction to 0,9.
32 responses to “How to Create a Surreal Scene Full of Life in Photoshop”
-
oh,I know it.
-
I like it very much.But how can i entire to see it.
-
thank! so much for that creation
-
Such a beautiful artwork!!
-
great tutorial thank you
-
this tutorial was awesome thanks
-
Really great tutorial. Very well explained step by step.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it. Really great art work with typography. Thanks for sharing this nice post.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it.
-
Outstanding tutorial!Clear instructions and awesome picture instructions. Very nice, thank you a bunch.
-
Beautiful image. Congratulations to the technical and thanks for the tutorial:)
-
Loved it!! Thankyou, I learnt such a lot :)
-
thanks! learn a lot of useful shortcut and tips here
-
I cant get my roots and elephants feet to lok right i need help
-
this looks awesome and easy
-
Thanks very much for this easy to follow tutorial!!
http://mrbloop.deviantart.com/art/Surreal-scene-full-of-life-346099572?q=gallery%3Amrbloop&qo=0
-
when I go to the exposure everything turns black. What do I do?
-
its -0.25 not -25. i did the same thing
-
-
I can not thank you enough, the amount of things I’ve learnt in two hours is incredible, would usually take me a week of watching and reading tutorials, but nope, you’ve used many techniques that made my life easier! Thank you is not enough!
-
Great tutorial!But the mountain photo is missing :/Some extra help…
-
just do what i did ,
download the attached PSD from up there and take the mountain photo from there :D -
@SalahKabbani Thank you for your response :)But how can I take it from the mountain layer
-
@SalahKabbani OK! Got it!I decided to replace the mountain photo with a desert one ^_^Thanks anyway :)
-
awsome tut
Thank you so much for this tutorial really great photo and great explanation love it.
but i have a problem with the mountain photo , the link of this photo doesn’t work , can you please upload it again or give me another photo that could be good for the tutorial ?
thanks
-
Never mind i took it from the downloadable project :)
I like it.
Thank you for your awesome tutorial.
Very nice Job!
Thanks a lot dear ^^.
Hi Guilherme, From the start of your tutorial you say to go to lens correction and distort the image to + 25,00, it distorts the image considerably !, is that right, ?, by the way it is a great tutorial,
regards and respect johnny
-
Its ok, all i did was after the lens correction was used the free transform tool and adjusted the image to cover my canvas again lol, My bad..
Can I use CS3 for this creative tutorail.
Can I use CS3 for this creative tutorail.


Leave a Reply