
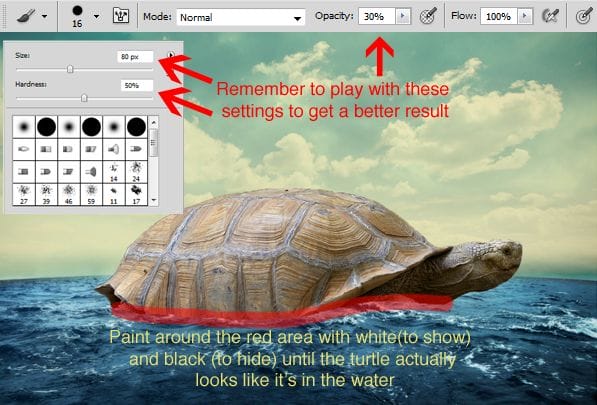
Take your time in this step, it’s kind of tricky but it’s essential for your final image to look good. My turtle turned out like in the image below, but don’t worry if your image doesn’t look exactly like mine.

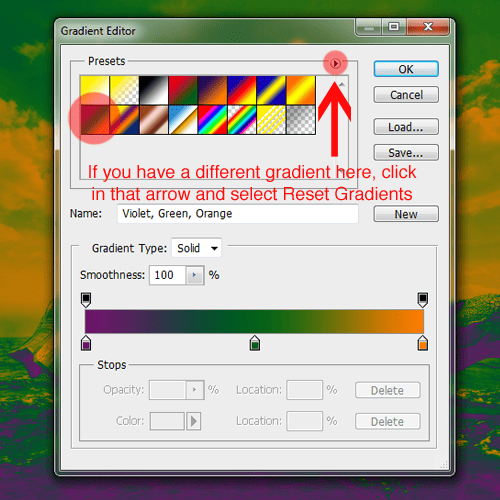
Now let’s adjust the colors. First, let’s add a Gradient Map Adjustment Layer (non-destructively, as always). Select the first gradient from the second row and clip this layer to our turtle layer (see the images below for the rest of the steps).


Your turtle must be looking like this now:

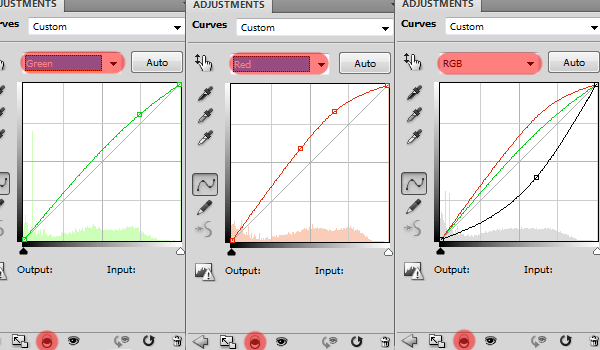
Add a Curves Adjustment Layer to the shell of the turtle. First check the image below to see the line values of the Cuves Adjustment Layer, and then paint the layer mask of this adjustment with black everywhere except the shell.
Remember to clip this adjustment layer with our turtle like we did with the Gradient Map.


Your turtle should now look like this:

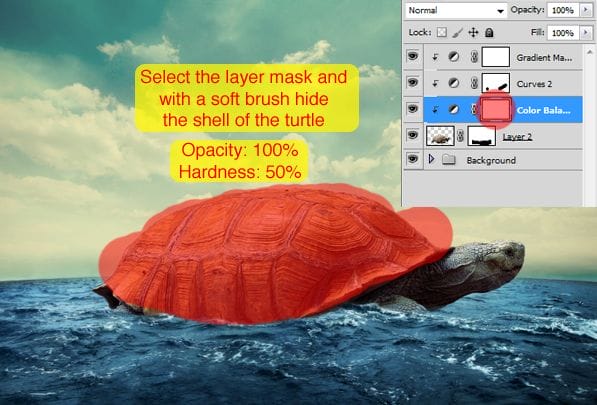
Add a Color Balance Adjustment Layer (see the image below for the input values) and this time we don’t want the adjustment to affect the shell, so we’re going to paint it with black.
Again, remember to clip the adjustment layer to the turtle.


Now your image should be looking something like this:

And to finish this step, like we did last time, group all these new layers (select them and press Ctrl/Command+G) into a new group called Turtle.

Step 5: Add the picture frame of our hanging picture
In this step we’re going to start adding some smaller elements into our image. We’re going to start by adding the picture, the ropes holding it, the pigeon and some smoke coming out of the picture.
Let’s start with the picture frame. Open it, use your favorite selection tool to select it (the Quick Selection Tool and the Pen Toolworks great in this image) and paste it into our image.

Resize the picture frame using the Free Transform Tool.

Before you accept the changes you did with the Free Transform Tool, rotate the picture frame 90º CW and position it in the right place.

Step 6: Add the old man picture to our hanging picture
Open the old man stock, press Ctrl/Command + A to select it all and copy and paste it into our project.

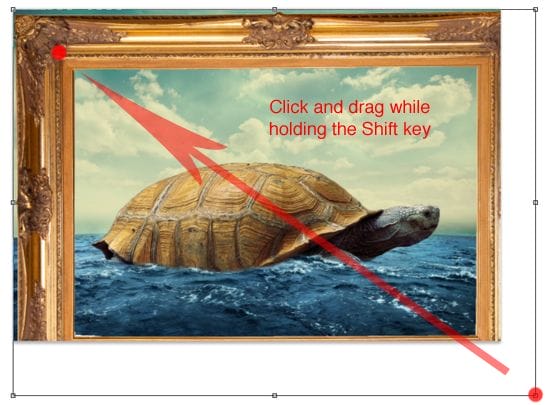
Now we have to resize it. Hold Shift + Alt/Option and use the Free Transform Tool to make the old man picture fits the picture frame. Position it on top of the picture frame.
32 responses to “How to Create a Surreal Scene Full of Life in Photoshop”
-
oh,I know it.
-
I like it very much.But how can i entire to see it.
-
thank! so much for that creation
-
Such a beautiful artwork!!
-
great tutorial thank you
-
this tutorial was awesome thanks
-
Really great tutorial. Very well explained step by step.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it. Really great art work with typography. Thanks for sharing this nice post.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it.
-
Outstanding tutorial!Clear instructions and awesome picture instructions. Very nice, thank you a bunch.
-
Beautiful image. Congratulations to the technical and thanks for the tutorial:)
-
Loved it!! Thankyou, I learnt such a lot :)
-
thanks! learn a lot of useful shortcut and tips here
-
I cant get my roots and elephants feet to lok right i need help
-
this looks awesome and easy
-
Thanks very much for this easy to follow tutorial!!
http://mrbloop.deviantart.com/art/Surreal-scene-full-of-life-346099572?q=gallery%3Amrbloop&qo=0
-
when I go to the exposure everything turns black. What do I do?
-
its -0.25 not -25. i did the same thing
-
-
I can not thank you enough, the amount of things I’ve learnt in two hours is incredible, would usually take me a week of watching and reading tutorials, but nope, you’ve used many techniques that made my life easier! Thank you is not enough!
-
Great tutorial!But the mountain photo is missing :/Some extra help…
-
just do what i did ,
download the attached PSD from up there and take the mountain photo from there :D -
@SalahKabbani Thank you for your response :)But how can I take it from the mountain layer
-
@SalahKabbani OK! Got it!I decided to replace the mountain photo with a desert one ^_^Thanks anyway :)
-
awsome tut
Thank you so much for this tutorial really great photo and great explanation love it.
but i have a problem with the mountain photo , the link of this photo doesn’t work , can you please upload it again or give me another photo that could be good for the tutorial ?
thanks
-
Never mind i took it from the downloadable project :)
I like it.
Thank you for your awesome tutorial.
Very nice Job!
Thanks a lot dear ^^.
Hi Guilherme, From the start of your tutorial you say to go to lens correction and distort the image to + 25,00, it distorts the image considerably !, is that right, ?, by the way it is a great tutorial,
regards and respect johnny
-
Its ok, all i did was after the lens correction was used the free transform tool and adjusted the image to cover my canvas again lol, My bad..
Can I use CS3 for this creative tutorail.
Can I use CS3 for this creative tutorail.


Leave a Reply