Let’s start with the picture frame. Open it, use your favorite selection tool to select it (the Quick Selection Tool and the Pen Toolworks great in this image) and paste it into our image.

Resize the picture frame using the Free Transform Tool.

Before you accept the changes you did with the Free Transform Tool, rotate the picture frame 90º CW and position it in the right place.

Step 6: Add the old man picture to our hanging picture
Open the old man stock, press Ctrl/Command + A to select it all and copy and paste it into our project.

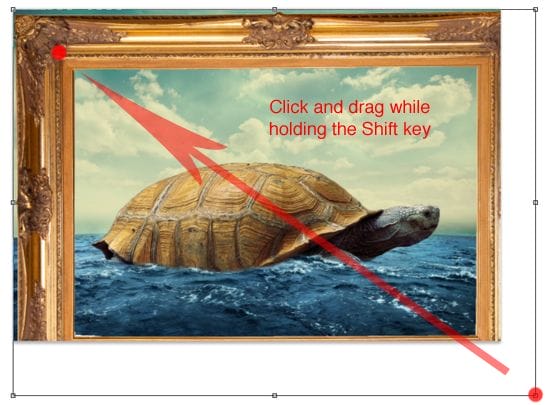
Now we have to resize it. Hold Shift + Alt/Option and use the Free Transform Tool to make the old man picture fits the picture frame. Position it on top of the picture frame.
After that, make sure that the picture frame layer is on top of the old man layer.


Now we’re going to resize the old man picture, even more, using the Free Transform Tool. Make sure that the top and the bottom of the old man layer touch the inside borders of the picture frame layer.

The last thing we need to do is flip this layer horizontally. To do that, go to Edit > Transform > Flip Horizontal.

Your image should look like this now:

Step 7: Add the ropes holding our picture
Open the rope stock in Photoshop and select it by pressing Ctrl/Command and clicking in the thumbnail of the layer. After that, copy and paste it into our project.

The rope is really long so we’re going to have to resize it. Like we did before, use the Free Transform Tool (Ctrl/Command+T), and press Ctrl/Command+0 if you don’t see the whole rope. After that, resize it to a smaller size.

Now position the rope on the left side of our image and place the rope layer behind the picture frame layer and the old man layer.

Duplicate the rope layer by selecting it and pressing Ctrl/Command+J. After that, move your new rope layer to the right.

And now that you’re done with the ropes your image should look like this.

Step 8: Add the pigeon sitting on the picture
Open the pigeon stock and select it with the Quick Selection Tool (use those tips I showed before to make the selection better).

Copy and paste it into our project and, as usual, resize it using the Free Transform Tool(Ctrl/Command+T).
32 responses to “How to Create a Surreal Scene Full of Life in Photoshop”
-
oh,I know it.
-
I like it very much.But how can i entire to see it.
-
thank! so much for that creation
-
Such a beautiful artwork!!
-
great tutorial thank you
-
this tutorial was awesome thanks
-
Really great tutorial. Very well explained step by step.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it. Really great art work with typography. Thanks for sharing this nice post.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it.
-
Outstanding tutorial!Clear instructions and awesome picture instructions. Very nice, thank you a bunch.
-
Beautiful image. Congratulations to the technical and thanks for the tutorial:)
-
Loved it!! Thankyou, I learnt such a lot :)
-
thanks! learn a lot of useful shortcut and tips here
-
I cant get my roots and elephants feet to lok right i need help
-
this looks awesome and easy
-
Thanks very much for this easy to follow tutorial!!
http://mrbloop.deviantart.com/art/Surreal-scene-full-of-life-346099572?q=gallery%3Amrbloop&qo=0
-
when I go to the exposure everything turns black. What do I do?
-
its -0.25 not -25. i did the same thing
-
-
I can not thank you enough, the amount of things I’ve learnt in two hours is incredible, would usually take me a week of watching and reading tutorials, but nope, you’ve used many techniques that made my life easier! Thank you is not enough!
-
Great tutorial!But the mountain photo is missing :/Some extra help…
-
just do what i did ,
download the attached PSD from up there and take the mountain photo from there :D -
@SalahKabbani Thank you for your response :)But how can I take it from the mountain layer
-
@SalahKabbani OK! Got it!I decided to replace the mountain photo with a desert one ^_^Thanks anyway :)
-
awsome tut
Thank you so much for this tutorial really great photo and great explanation love it.
but i have a problem with the mountain photo , the link of this photo doesn’t work , can you please upload it again or give me another photo that could be good for the tutorial ?
thanks
-
Never mind i took it from the downloadable project :)
I like it.
Thank you for your awesome tutorial.
Very nice Job!
Thanks a lot dear ^^.
Hi Guilherme, From the start of your tutorial you say to go to lens correction and distort the image to + 25,00, it distorts the image considerably !, is that right, ?, by the way it is a great tutorial,
regards and respect johnny
-
Its ok, all i did was after the lens correction was used the free transform tool and adjusted the image to cover my canvas again lol, My bad..
Can I use CS3 for this creative tutorail.
Can I use CS3 for this creative tutorail.


Leave a Reply