
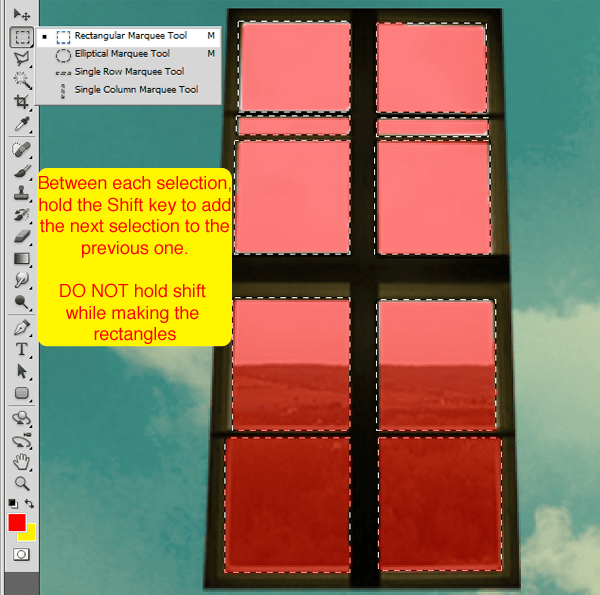
Now select the Rectangular Marquee Tool (M) and make rectangles in the window as shown in the image below. Remember that if you hold Shift while making the selection, you’ll only be able to make squares, not rectangles, so you have to hold Shift only after you’ve finished a selection and it’s going to start another one.

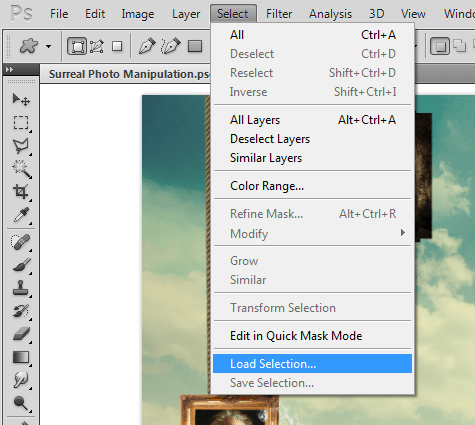
After you selected everything except for the window frame, go to Select > Save Selection and name your selection Window Frame.


Now open the Premade Background, press Ctrl/Command+A to select all of it, and copy and paste it into our scene. Resize it with the Free Transform Tool and place it in the window we added before.


After the background is in place, go to Select > Load Selection and select the Window Frame selection we created before.


With the Window Frame selection on, click in the ‘Add layer mask’ button to add a layer mask to the premade background.

With the premade background added, your image should now look like this:

Now let’s add a Black and White Adjustment Layer (non-destructively). In the Black and White Adjustment Layer, select the Green Filter, clip it to our premade background and change the layer opacity of this adjustment to around 30%.


Your image should be similar to this one now:

Back in our window layer (in my case it’s layer 16), double click it to open the Layer Style options.

Now we’re going to add a Drop Shadow, an Outer Glow and an Inner Glow to our image. Check the images below for reference.



We’re finished with the window, your image should be similar to this one:

Now group (Ctrl/Command+G) the window frame and background into a new group called Window.

Step 15: Add the ladder
Open the ladder image and use the Pen Tool (P) to select it. Make a big path around the whole ladder, and then start making paths between the steps and other details.

After you made all the paths, right click in the ladder and click in Make Selection like we did earlier in this tutorial. Leave the Feather Radius at 0px and click OK. Then copy and paste it into our scene. After that, use the Free Transform Tool to resize the ladder and place it in the back of the turtle like shown in the image below:
32 responses to “How to Create a Surreal Scene Full of Life in Photoshop”
-
oh,I know it.
-
I like it very much.But how can i entire to see it.
-
thank! so much for that creation
-
Such a beautiful artwork!!
-
great tutorial thank you
-
this tutorial was awesome thanks
-
Really great tutorial. Very well explained step by step.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it. Really great art work with typography. Thanks for sharing this nice post.
-
You’ve made a very nice and comprehensive collection of WordPress Themes. I appreciate it.
-
Outstanding tutorial!Clear instructions and awesome picture instructions. Very nice, thank you a bunch.
-
Beautiful image. Congratulations to the technical and thanks for the tutorial:)
-
Loved it!! Thankyou, I learnt such a lot :)
-
thanks! learn a lot of useful shortcut and tips here
-
I cant get my roots and elephants feet to lok right i need help
-
this looks awesome and easy
-
Thanks very much for this easy to follow tutorial!!
http://mrbloop.deviantart.com/art/Surreal-scene-full-of-life-346099572?q=gallery%3Amrbloop&qo=0
-
when I go to the exposure everything turns black. What do I do?
-
its -0.25 not -25. i did the same thing
-
-
I can not thank you enough, the amount of things I’ve learnt in two hours is incredible, would usually take me a week of watching and reading tutorials, but nope, you’ve used many techniques that made my life easier! Thank you is not enough!
-
Great tutorial!But the mountain photo is missing :/Some extra help…
-
just do what i did ,
download the attached PSD from up there and take the mountain photo from there :D -
@SalahKabbani Thank you for your response :)But how can I take it from the mountain layer
-
@SalahKabbani OK! Got it!I decided to replace the mountain photo with a desert one ^_^Thanks anyway :)
-
awsome tut
Thank you so much for this tutorial really great photo and great explanation love it.
but i have a problem with the mountain photo , the link of this photo doesn’t work , can you please upload it again or give me another photo that could be good for the tutorial ?
thanks
-
Never mind i took it from the downloadable project :)
I like it.
Thank you for your awesome tutorial.
Very nice Job!
Thanks a lot dear ^^.
Hi Guilherme, From the start of your tutorial you say to go to lens correction and distort the image to + 25,00, it distorts the image considerably !, is that right, ?, by the way it is a great tutorial,
regards and respect johnny
-
Its ok, all i did was after the lens correction was used the free transform tool and adjusted the image to cover my canvas again lol, My bad..
Can I use CS3 for this creative tutorail.
Can I use CS3 for this creative tutorail.


Leave a Reply